Get Free Trial Week Developer Access, Try Before You Hire. Click Here to Claim Now
Why use google maps with Flutter?
Google map flutter is provided for native performance for android and ios both. You can implement one time code and give the permission for android and give the permission for ios and run the code for both devices(android and ios). Flutter google map is provided in Google Map widget and supports initialCameraPosition,maptype and onMapCreated. initialCameraPosition is set to the camera in your choice. Map type is set in hybrid or etc. You can set the position in any place on the earth. You can set the marker in any place and custom design the marker for google map flutter. You can implement the clickable marker in moving to one place to another place in google map flutter. Google map flutter is provided with a zoom property in a camera position you can use the zoom in google map view in the initial page.
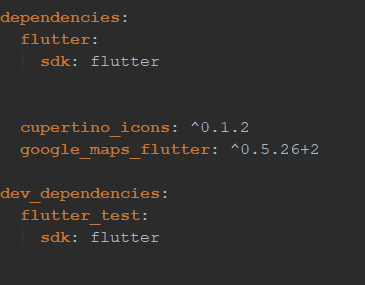
1. First will be add google_maps_flutter dependency in pubspec.yaml file

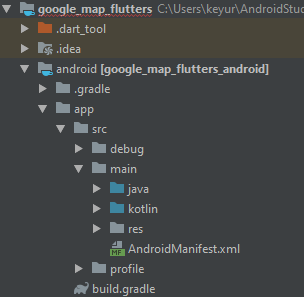
2. Then add the api key in Androidmanifest.xml

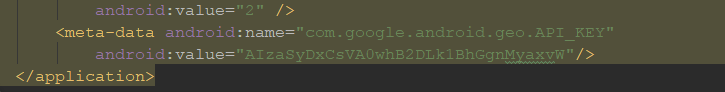
3. Add the code in under application in AndroidManifest.xml
<meta-data android:name="com.google.android.geo.API_KEY" android:value="Your key"/>
4. You generate the api key in google developer console
Link: https://console.developers.google.com/apis/dashboard
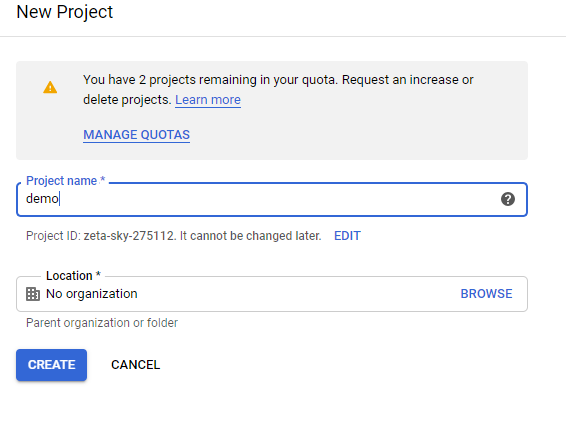
- First you will be create a new project and click create a button


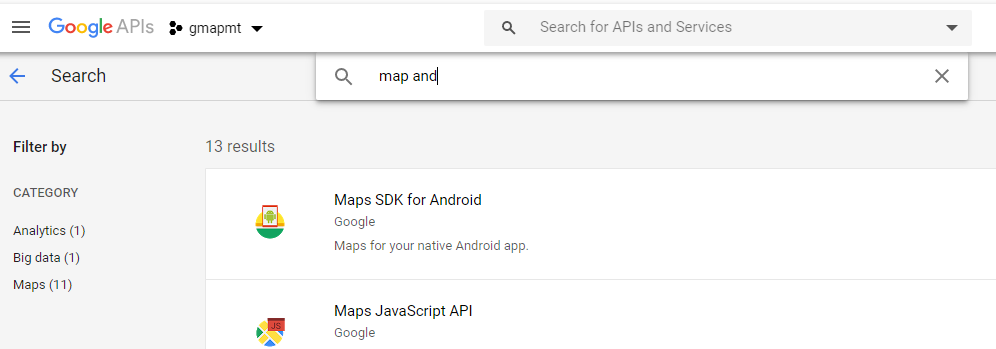
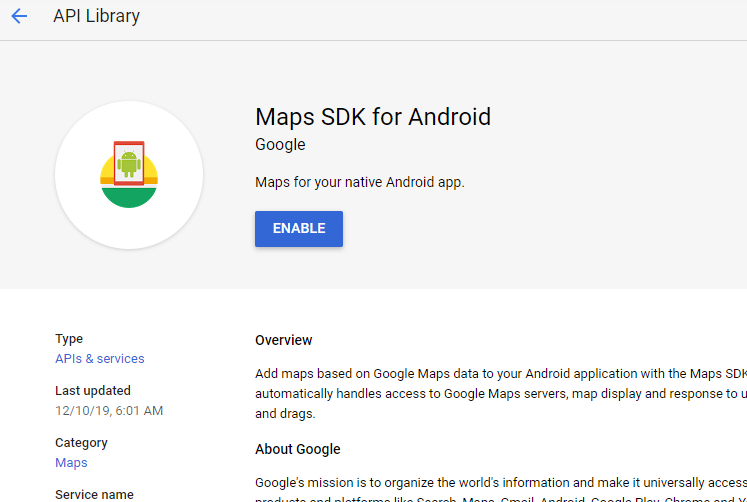
- Then open the Maps SDK for Android and click the enable button

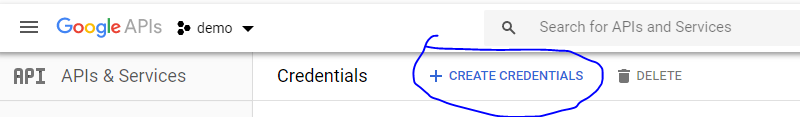
- Then now create a api key.go to the credencial and click the create credential button

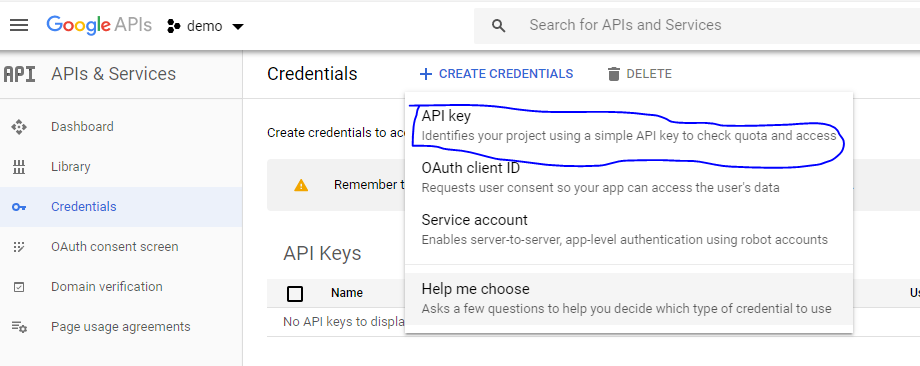
- Now, click the create the crediancial button then open the dialog box and select the API key option

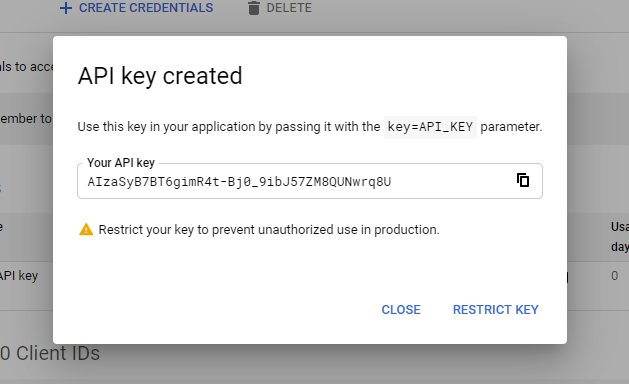
- You select the API key then open the dialog box in the image below and copy the key and click the Restrict key.

- And put the key in your Androidmanifest.xml file

5.Then add the package in the dart file.
import 'package:google_maps_flutter/google_maps_flutter.dart';
6. let's start create a ui to display add GoogleMap
First will be an add in list for marker and google mapcontroller
List<Marker> allMarkers = [];
GoogleMapController _controller;
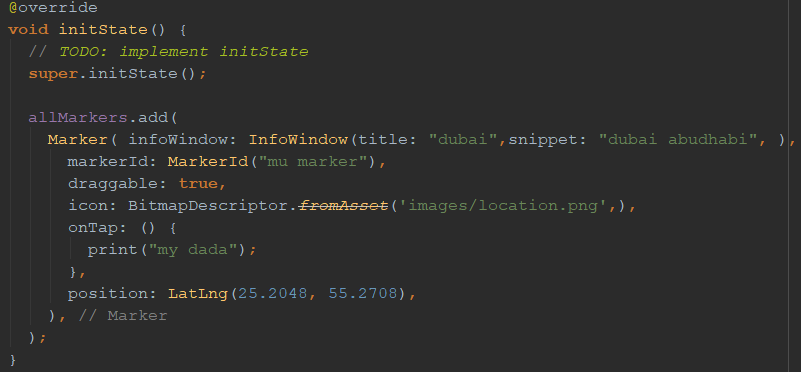
Then add the marker in initstate with draggable,position,icon,markerId,infoWindow
Draggable:
is used for your marker is flexible to move to other places.
Icon:
is used to add your custom icon.
Position:
is used for latitude and longitude.
infoWindow:
is used for showing the title text and subtitle text in the popup window.
markerId:
add the particular id.

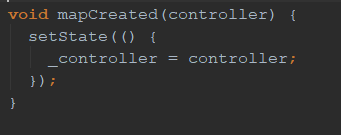
7. create the mapCreate function in use to google map widget

Add the mapCreated in google map widget and create the two buttons. Button click the move to marker one place to other place
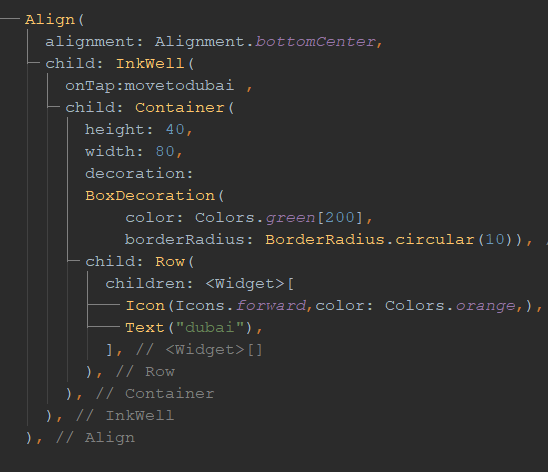
a) first Button(movetodubai)

b) second Button(movetodelhi)

First button call the movetodubai method and second button call the movetodelhi method.
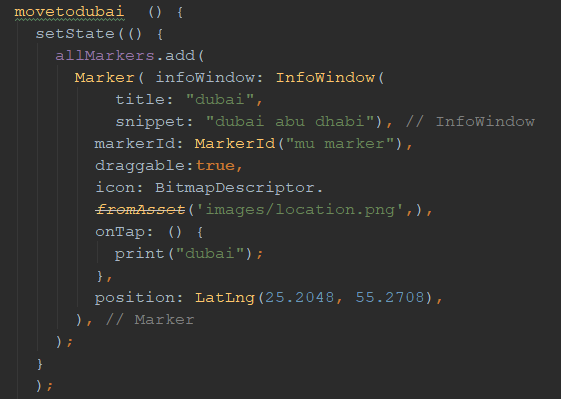
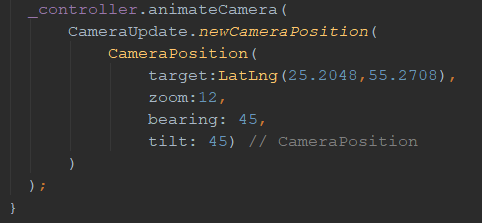
movetodubai()
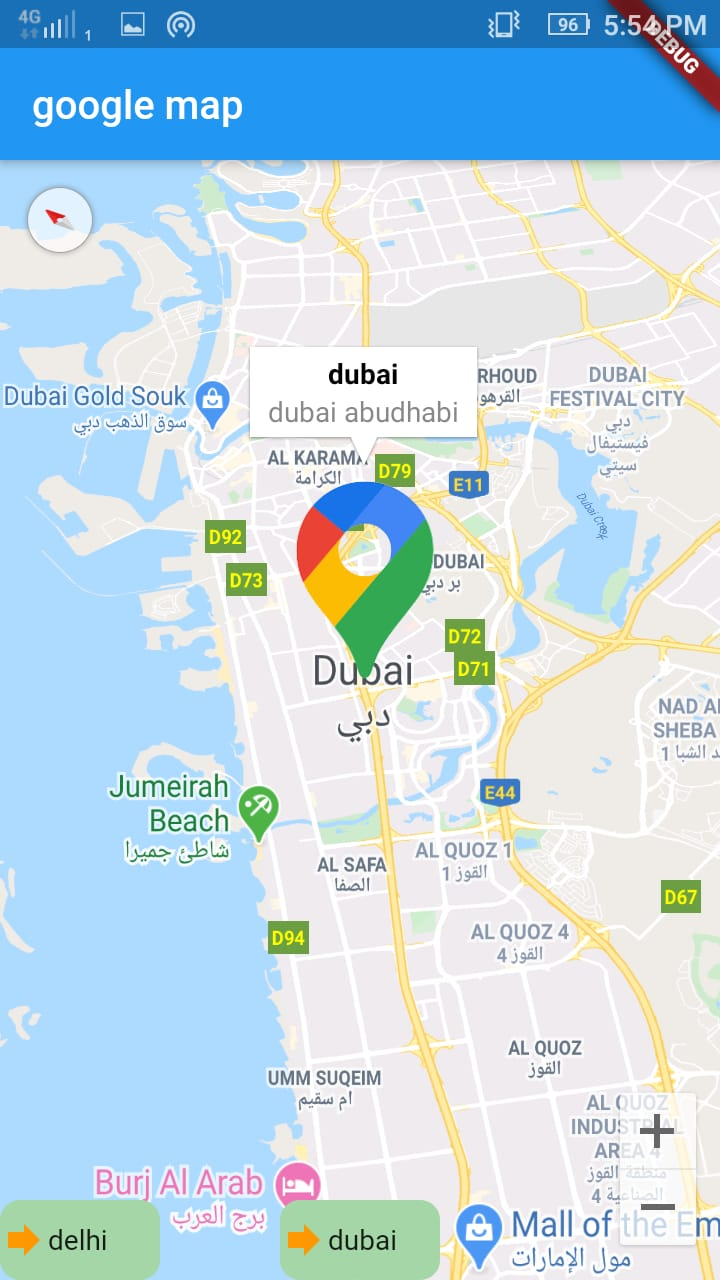
This method call on the first button is working on clicking the button then marker moves to dubai because set the target latitude and longitude wise and set the popup test in title and subtitle.title is dubai and subtitle is dubai abu dhabi.


Call the above method then show the below output.

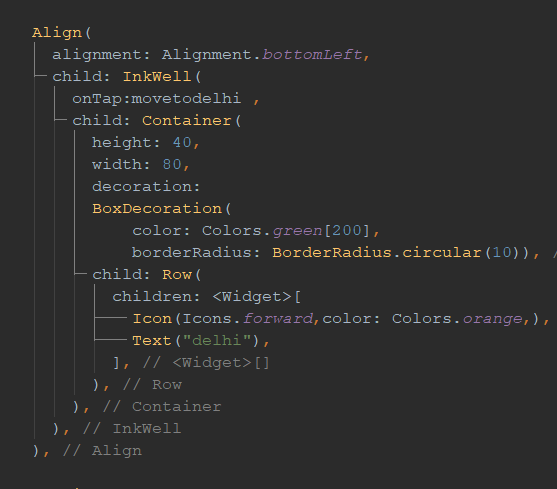
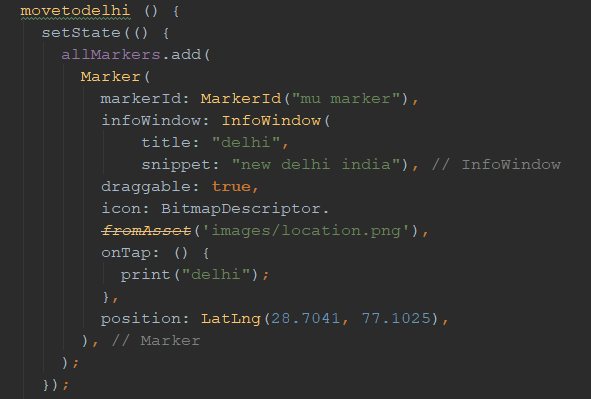
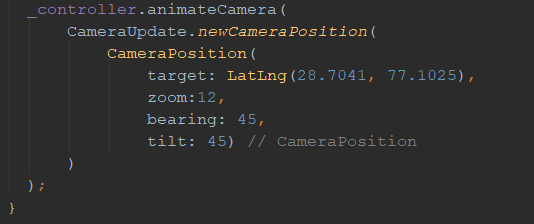
movetodelhi()
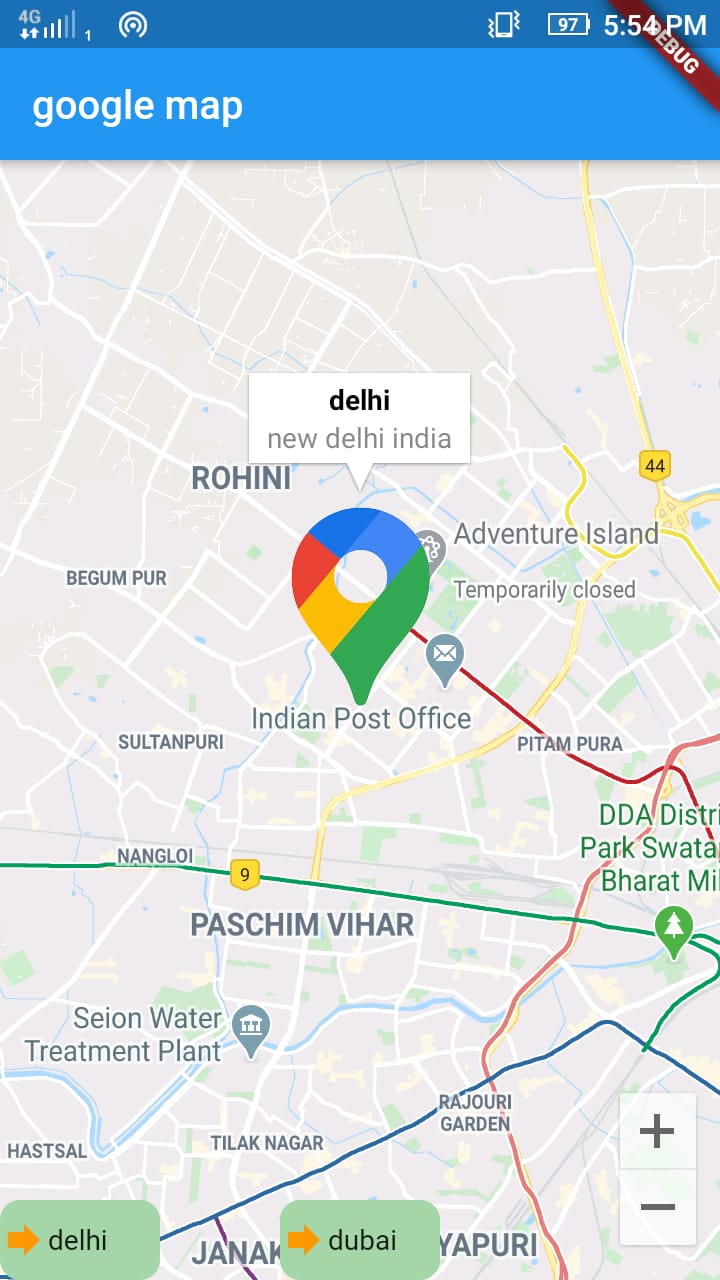
This method call on the second button is working on click the button then marker moves to delhi because set the target latitude and longitude wise and set the popup test in title and subtitle, title is delhi and subtitle is new delhi india.


Call the above method then show the below output

Add the clustering in google map
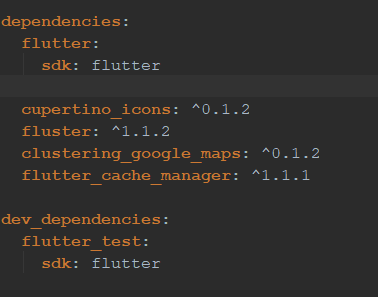
1. First will be add clustering_google_maps,flutter_cache_manager,fluster dependency in pubspec.yaml file

2. Define the value in main class
First will be an add in list for marker and google mapcontroller.
final Completer<GoogleMapController> _mapController = Completer();
Set of displayed markers and cluster markers on the map
final Set<Marker> _markers = Set();
Minimum zoom at which the markers will cluster
final int _minClusterZoom = 0;
Maximum zoom at which the markers will cluster
final int _maxClusterZoom = 19;
Fluster instance used to manage the clusters
Fluster<MapMarker> _clusterManager;
Current map zoom. Initial zoom will be 15, street level
double _currentZoom = 15;
Map loading flag
bool _isMapLoading = true;
Markers loading flag
bool _areMarkersLoading = true;
Url image used on normal markers
final String _markerImageUrl =
'https://img.icons8.com/office/80/000000/marker.png';
Color of the cluster circle
final Color _clusterColor = Colors.blue;
Color of the cluster text
final Color _clusterTextColor = Colors.white;
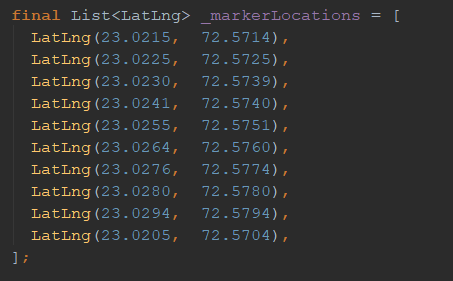
Add the marker in latitude and longitude coordinates

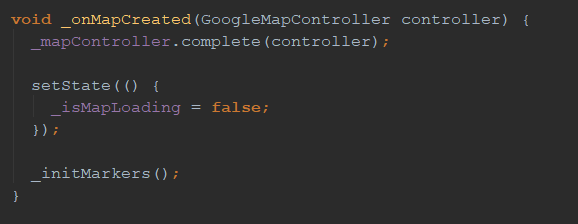
3. Create the _onMapCreated function in use to google map widget
Called when the Google Map widget is created. Updates the map loading state and inits the markers.

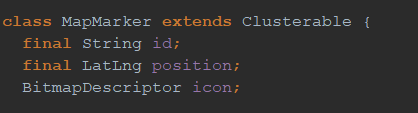
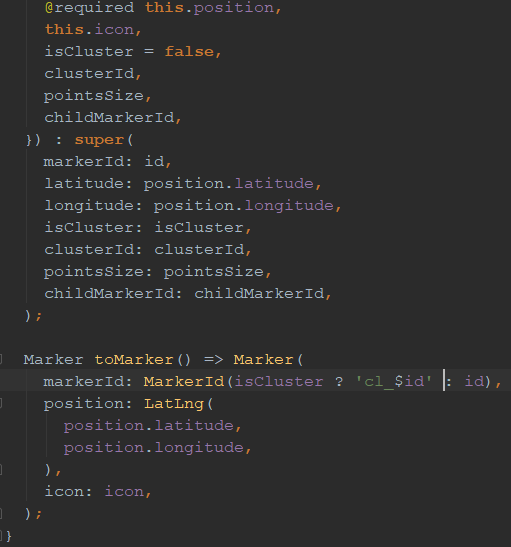
4. Create a class MapMarker with clusterable.his pass the three parameter
1.markerid
2.markerposition.
3.markericon(any image is possible).
[Fluster] can only handle markers that conform to the [Clusterable] abstract class.
You can customize this class by adding more parameters that might be needed for your use case. For instance, you can pass an onTap callback or add an [InfoWindow] to your marker here, then you can use the [toMarker] method to convert this to a proper [Marker] that the [GoogleMap] can read.


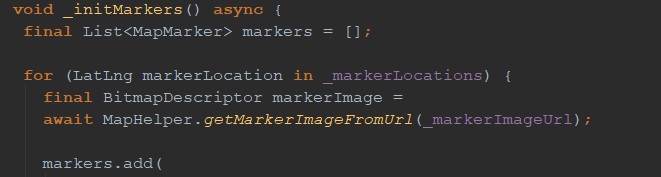
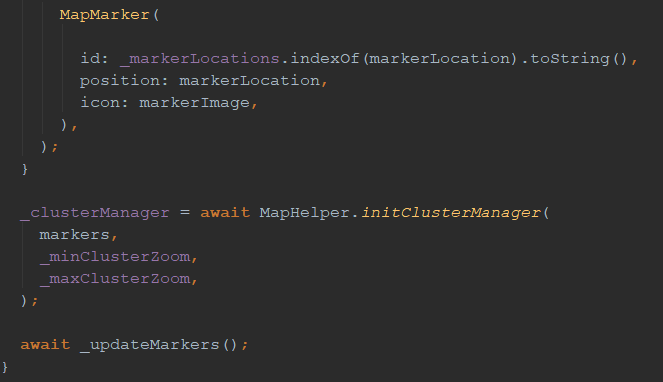
5. Create the _initMarkers function in use to google map widget
Inits and all the markers with network images and updates the loading state.


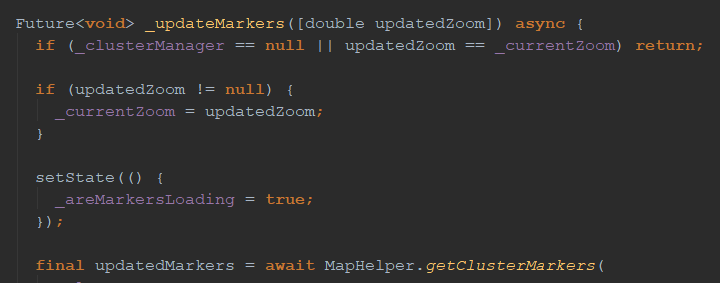
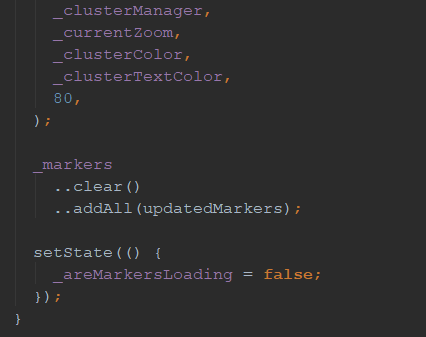
6. Create the _updateMarkers function in use to google map widget
Gets the markers and clusters to be displayed on the map for the current zoom level and updates state.


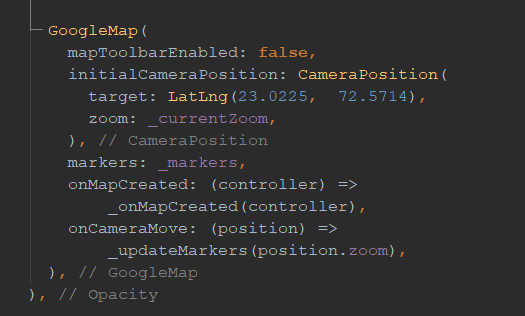
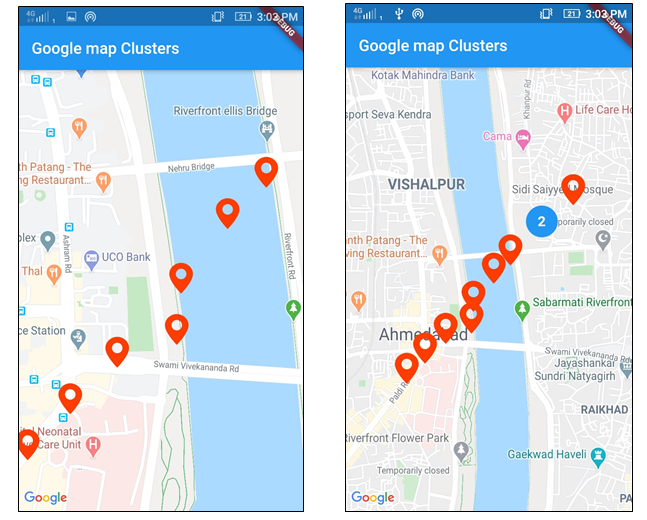
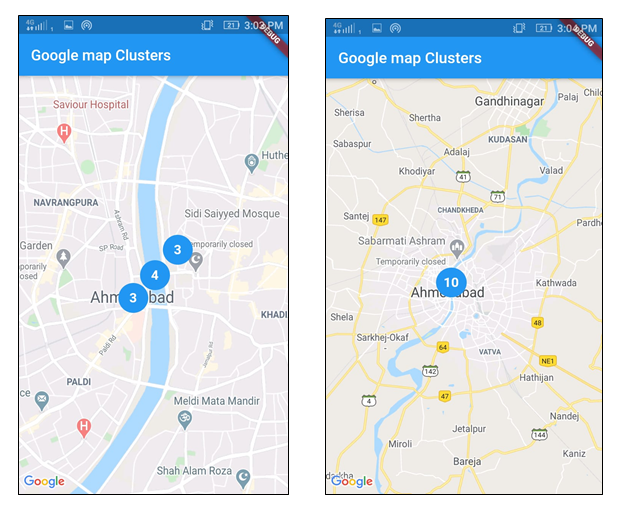
7. Let's start create a ui to display add GoogleMap
Add the _onMapCreated and _updateMarkers in google map widget.

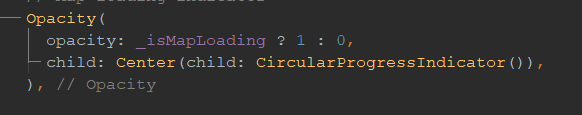
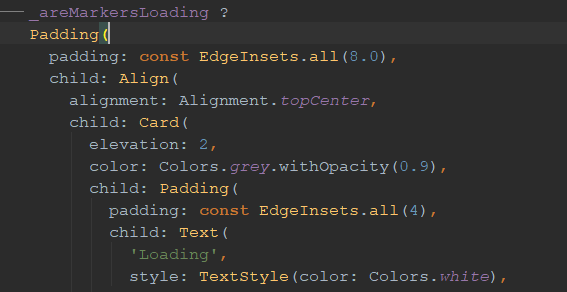
And add theCircularProgressIndicator and loading.. Text because sometime slow internet and some any problem in show the map so view the CircularProgressIndicator. His add on stack widget first add google map second add CircularProgressIndicator and last is simple text(loading…..)
Map loading indicator

Map markers loading indicator
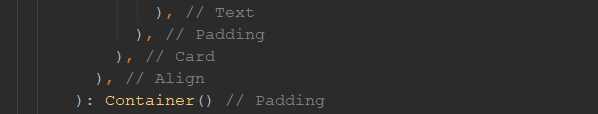
Check the condition __areMarkersLoading is true(bool value) so view the loading… text otherwise view map.


View the response in below image


Flutter is an open source SDK platform developed and managed by Google. Flutter offers the high-end features for developing a cross-platform application for your business. If you are looking to develop a cross-platform Flutter application, with beautiful UI/UX for your business, then ManekTech, a Flutter app development company, is the right place to head.
Recent Blogs
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!





![Mobile App Monetization Strategies: How to Make Money from Apps? [The Complete Guide]](https://www.manektech.com/storage/blog/image/1760089356.webp)















