Get Free Trial Week Developer Access, Try Before You Hire. Click Here to Claim Now
Introduction:
In today's fast digital world, speed is an important factor for whoever is running a business through an online website. As it's directly related to user experience, SEO, conversions, and business profit, the speed factor can either make or break your business. Studies show a 1-second delay can reduce conversions by 7%. A good website should load within 1 or 2 seconds; if it's not loading within this time, the bounce rate is likely to increase up to 32%. In this blog, you will learn about how to increase website speed, factors affecting page speed, and useful Website speed optimization tips to optimize your site for better SEO, user experience, and good conversion rates.
What is Website Performance Optimization?
Website performance optimization is a technique of improving a website’s speed, responsiveness, and overall efficiency, so that users can interact and navigate the website easily.
This includes minimizing code, compressing images, using caching, and optimizing server responses. Doing this helps the website load quickly and perform smoothly on all devices to provide a better user experience.
Why Is Website Speed Optimization Important?
Website speed optimization is an important factor for every website because of the following reasons.

1. User Experience
Speed and user experience are directly connected. It's important that your page loads within 1 or 2 seconds; otherwise, users will navigate to other webpages. Good speed can be achieved by optimizing the website speed by looking into the factors that are affecting it.
2. SEO & Rankings
Google shows a well-optimized website on top because it loads quicker and provides a good user experience. As the ultimate goal of a search engine is to provide the best user experience, speed is a crucial factor because faster websites get indexed quickly and appear easily on organic search.
3. Conversion Rates
The speed at which the website loads determines the conversion rates. When a site loads fast, the users have a higher chance of taking actions (e.g., signing up or purchasing an item). A one-second delay can also lead to considerable losses in conversions.
4. Mobile-Friendliness
Today, most users search on mobile as it is quick and handy. A mobile-optimized and user-friendly website is not only quick to load, but it also adjusts to different screen dimensions and provides a smooth user experience. The mobile speed is very important to attract more new and returning visitors and meet Google’s mobile-first indexing requirements.
5. Bounce Rate
Bounce rate measures how many users leave your site without interacting. A slow-loading website means high bounce rates, as users lose patience. Optimizing speed helps content appear quickly and keeps visitors engaged.
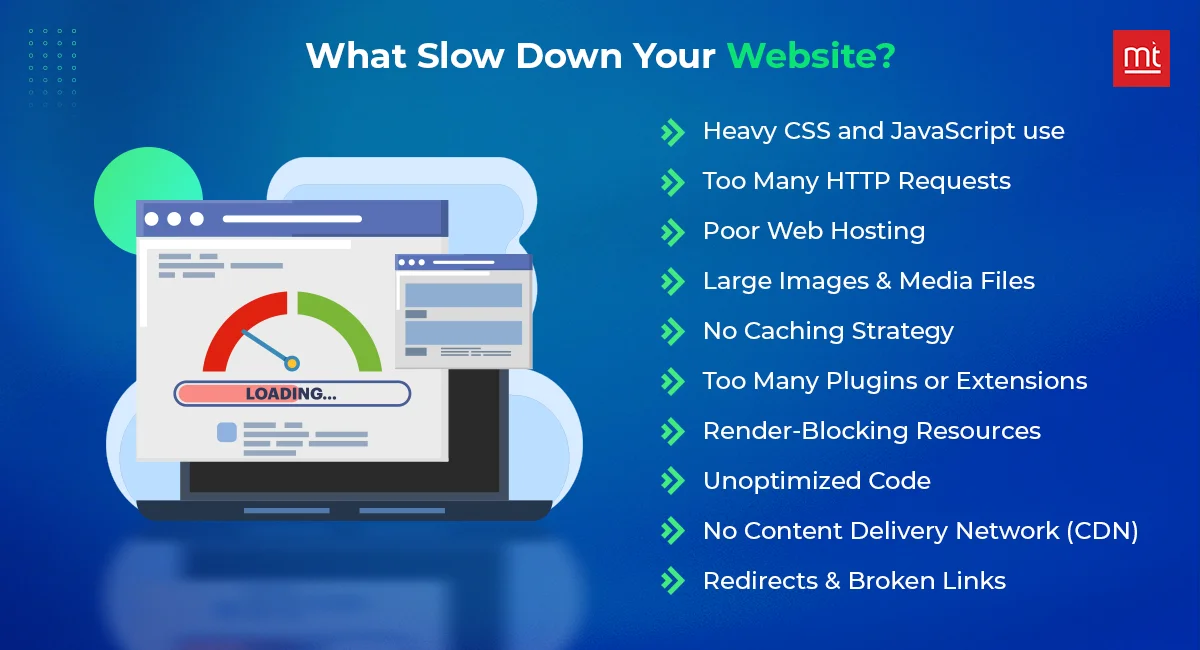
What Makes the Website's Speed Slow?
Before you implement Ways to Speed Up your Website, it's important to learn the reasons that make the website slow. Below is the list of reasons that you must fix to improve website loading time.

1. Heavy CSS and JavaScript Use
Browsers need to download the CSS and JavaScript used in the webpage; hence, using heavy and unnecessary CSS and JavaScript can increase load time and make the webpage slow.
2. Too Many HTTP Requests
Every image, script, or stylesheet on a web page requires a separate HTTP request. So, if your page has too many elements, it will need more HTTP requests and increase web page load time.
3. Poor Web Hosting
If you are using shared or low-quality plans, this can slow down the webpage speed due to limited resource availability, slow hardware, and network connectivity.
4. Large Images & Media Files
Large images and media formats take time to load if they are not optimized. This consumes more internet bandwidth and time to load the webpage elements.
5. No Caching Strategy
The purpose of caching is to store the elements of a webpage locally, so every everytime a repeated visitors visit the site, it loads quickly. Hence, if you have not implemented browser caching or server-side caching techniques, your website gets slower.
6. Too Many Plugins or Extensions
If your website is in WordPress, installing too many or useless plugins can affect website speed badly. Especially those outdated or poorly coded ones can slow down performance and cause conflicts.
7. Render-Blocking Resources
CSS or JavaScript files that load before the main content can block rendering, making users wait to see any part of the page.
8. Unoptimized Code
This includes inline styles, unused CSS classes, and unnecessary JavaScript logic. Messy or duplicate codes can also make the webpage slow.
9. No Content Delivery Network (CDN)
If you don't use a CDN for your website, all users will access the website's info from a single location, and this will impact latency of the website.
10. Redirects & Broken Links
Broken and 404 links lead to failed requests, which ultimately lead to a poor user experience. It's important to have a regular website audit and check for 404/broken links and fix them.
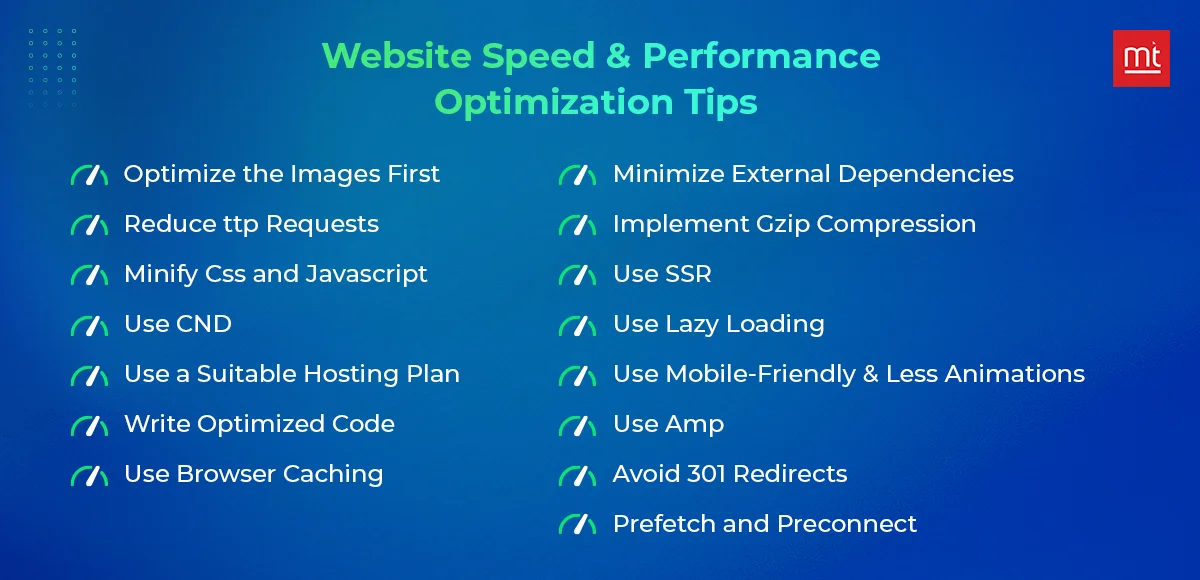
Proven Website Speed Optimization Tips That Work in 2026
So, above are the factors that affect the website speed badly, but you can increase website speed by working on the below necessary factors and implementing website speed optimization tips.

1. Optimize the Images First
No doubt, high-definition images make your website more interactive and attractive, but images take time to load. Hence, always compress and resize your images according to the website layout. You can use tools like tinypng, Adobe Photoshop, or more to compress the image size while maintaining its quality. Take help from designers wherever required.
2. Reduce HTTP Requests
Redirection requires HTTP requests, but using it strategically can reduce the website load time. What you can do is:
- Combine CSS and JavaScript in one file to avoid multiple HTTP requests for each element.
- Use CSS sprites and lazy loading for images.
- Use tools like Apache Ant to automate this process.
- Use tools like Screaming Frog or Jet Octopus to identify the redirection and optimize it accordingly.
3. Minify Css and Javascript
Go through the webpage code and remove the unnecessary CSS and JavaScript to make it short. Check for code comments, whitespace, and unnecessary semicolons. This will make the code lighter and faster to load.
4. Use CDN
A Content Delivery Network (CDN) stores your website's data across multiple global servers. So, when a visitor opens your site, content is delivered from the nearest server, reducing load time and improving speed. It’s super helpful for websites with international traffic and keeps performance consistent regardless of location. You can use Cloudflare, KeyCDN, or StackPath for CDN services.
5. Use a Suitable Hosting Plan
Your hosting plan directly affects how fast your site loads. Shared hosting might be cheap, but it’s often slow during high traffic. If your site is growing or resource-heavy, consider VPS or cloud hosting. Choosing a reliable host with solid server infrastructure ensures better uptime, faster loading, and a smoother user experience.
6. Write Optimized Code
Clean code is easy to read and interpret by a browser also so write clean and simple code by avoiding unnecessary characters, comments, and unused styles or scripts.
7. Use Browser Caching
Using browser caching on a website improves user experience because it doesn't need to download everything again and again. Whenever repeated visitors visit the page, the browser reuses files like images, CSS, and scripts. Hence, the website loads quickly.
8. Use Fewer External and Third-Party Services
Every third-party widget—whether it’s a chatbot, ad script, or analytics tool—adds load time to your site. Hence, use only the essential third-party services or scripts. Always evaluate the speed impact before using any third-party services on the website.
9. Implement Gzip Compression
Gzip is a popular software for the compression and decompression of files. Small files are easy to download and load; hence smaller the file size, the better the webpage performance
10. Use SSR (Server Side Rendering)
With Server Side Rendering, the server pre-renders the webpage before sending it to the browser. This means users see content faster, especially on slower networks or devices. SSR is great for SEO too, since search engines can easily crawl and index content.
11. Use Lazy Loading
Why load everything at once when users might not scroll that far? Lazy loading is one of the smart page optimization techniques where the content is fetched and loaded as the user scrolls the page. It’s an easy way to keep your site speedy, especially if you have long pages or lots of media.
12. Use Responsive Design with Less Animations
Recent research has found that over 70.5% of the world population uses mobile hence, in a mobile-dominant world, it's important to have a responsive design. Use responsive designs with minimum animations because faster, lighter designs keep users happy and engaged, no matter the device.
13. Use AMP (Accelerated Mobile Pages)
AMP is an open-source framework developed by Google to load mobile pages faster. It uses stripped-down HTML and limited JavaScript to deliver lightning-fast pages. AMP is ideal for blogs and content-heavy sites where speed directly impacts engagement.
14. Avoid 301 Redirects
301 redirects tell the browser to go to a different URL, but each redirect adds a small delay. So, use 301 redirects only when you have no choice and it's necessary. Plus, keep your URL structure clean. Regularly audit your site to eliminate unnecessary or outdated redirects.
15. Prefetch and Preconnect
You can use prefetch and preconnect methods to notify the browser which resource is required to fetch and which are not. This will help you prevent unnecessary fetching of web elements. Prefetch is like hinting, and based on the hint, preconnect establishes early connections to servers. They’re especially useful for fonts, APIs, and third-party scripts.
CMS-specific Optimization Tips (e.g., WordPress)
While expert WordPress development services take care of speed and performance, it’s still useful to know the basics. Here are a few simple tips to boost your WordPress site speed.
Lightweight themes and page builders
Choose a lightweight theme like Astra or GeneratePress, and use minimal page builders like Elementor (with care). These themes load faster, use less code, and improve performance.
Recommended plugins for speed
Install only performance-focused plugins like WP Rocket, W3 Total Cache, or LiteSpeed Cache. These tools can handle caching, minification, and Gzip compression effortlessly.
Cleaning up databases and media libraries
Do a WordPress database cleaning from time to time. Check for revisions, spam comments, and unused tables. Also, remove unused images and compress media files. This reduces server load, improves speed, and keeps your site lightweight.
Tools to Measure Website Speed
You can use the tools below to measure and optimize your website speed.

1. PageSpeed Insights
Page Speed Insights is a widely used and trusted tool for measuring website speed. It gives a score and suggestions to improve speed, like fixing images or removing unused code. It also shows Core Web Vitals to help improve user experience and SEO.
2. Pingdom
Pingdom is a beginner-friendly tool that allows you to test the website speed from different locations. It shows a performance grade, load time, file sizes, and a specific part of the website in a waterfall chart, so it's easy to spot where the mistake is.
3. GTmetrix
GTmetrix analyzes your website’s loading speed, performance, and offers you a detailed idea of what's affecting your website, like images, scripts, and third-party tools.
4. WebPageTest
Webpage test is an advanced speed testing tool that allows you to test from different countries, devices, and browsers. It provides developers with a detailed report to understand speed factors.
5. Lighthouse
Lighthouse is a built-in Chrome tool for measuring website speed, accessibility, SEO, and more. It runs performance audits and gives helpful scores. It’s great for developers who want to optimize websites according to Google’s best practices and improve overall site quality.
How Can ManekTech Help You Improve Your Web Performance?
Manektech has been providing the best Website Development Services for 14 years. This represents the strong existence and journey of successful web development and software projects. As a leading Web Development Company, we have helped many small, mid-level, and enterprise businesses to increase website speed and achieve noticeable conversions and profit. Our team uses minimal heavy scripts, and always uses good practices like caching, compressing media, and the right hosting setup for your needs. Choose us for Website speed optimization if you take your web performance seriously.
Conclusion
Hope now you know how to increase website speed. Website performance optimization is not a one-night magic, it requires constant attention and patience. Using the right tools and strategies makes a big difference. Whether it's a new website or an existing one, the strategies can vary from business type, devices, browser, OS, and many other factors, hence, it's important to stay updated with the latest tools and trends for website optimization to maintain the Google ranking and web performance.
Frequently Asked Questions (FAQs)
Que 1. How Much Is a Good Website Speed?
Ans 1: A good website speed is usually a page that loads in less than 1 or 2 seconds. Slow websites frustrate users and increase the bounce rates. If you want to rank your webpage at the top of SERP, then it must have good website speed because it is connected to user experience and engagement.
Que 2. What Are the Core Web Vitals, and Why Should I Care?
Ans 2: Understanding core web vitals is useful in measuring user experience. You must improve the core web vitals to improve your website performance, speed, and make it SEO-friendly. Here they are:
- LCP (Largest Contentful Paint) checks loading speed
- FID (First Input Delay) tracks responsiveness
- CLS (Cumulative Layout Shift) monitors visual stability
Que 3. Will Using a CDN Really Help Improve My Website's Speed?
Ans 3: Yes, using a CDN can boost your website speed. It delivers content from servers closest to the user’s location, hence the page fetches information fast and loads quickly. This is especially useful for global audiences when visitors from different regions access the webpage.
Que 4. What Is Lazy Loading, and Should I Use It?
Ans 4: Lazy loading delays the loading of images and videos. Yes, you should use it because it loads pages initially faster with improved bandwidth. It’s especially useful for long pages with lots of media.
Que 5. What's Better for Image Optimization in 2025: Webp or Avif?
Ans 5: In 2025, AVIF is leading in image optimization. It offers better compression than WebP, hence file sizes get smaller and load quicker without affecting its quality.
However, the WebP format is supported across multiple browsers. Both are better than traditional formats like JPEG.
Que 6. Can Switching My Hosting Provider Improve Speed?
Ans 6: Yes, changing hosting providers can improve page speed. Because it serves with better server resources, SSD storage, and optimized performance.
Pro tip: Look for providers that offer server-side caching, CDN integration, and great uptime.
Subscribe to Our Newsletter!
Join us to stay updated with our latest blog updates, marketing tips, service tips, trends, news and announcements!





![How Much Does It Cost to Develop a Website in 2026? [Checklist]](https://www.manektech.com/storage/blog/image/1700562973.webp)